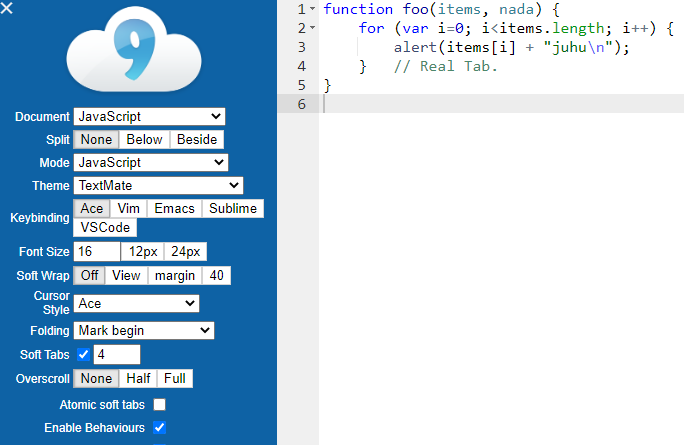
这是一个用JavaScript编写的独立代码编辑器。支持超过120种语言的语法高亮,超过20个不同风格的主题,同时还支持实时语法检查,自定义快捷键绑定,代码折叠,搜索替换,自动缩进等等功能。用它来替换表单中的textarea标签。
https://github.com/ajaxorg/ace-builds/

http://ajaxorg.github.io/ace-builds/kitchen-sink.html // demo
http://ajaxorg.github.io/ace-builds/editor.html // editor demo
https://github.com/ajaxorg/ace-builds/blob/master/editor.html // editor demo source code
https://github.com/ajaxorg/ace-builds/tree/master/demo // 简单例子
 全部评论: 0 条
全部评论: 0 条