Graphic Walker 是 Tableau 的另一种开源替代品。它允许数据科学家通过简单的拖放操作来分析数据和可视化模式。
为什么不同?
就像 React 组件一样嵌入到您的应用程序中非常容易🎉!graphic-walker 的最初目的不是成为一个重型 BI 平台,而是一个易于嵌入的精简插件。作为一个轻量级的可嵌入式的插件而开发的。将他集成在自己的应用中如同安装一个插件/组件一样简单。
https://github.com/Kanaries/graphic-walker
主要特点
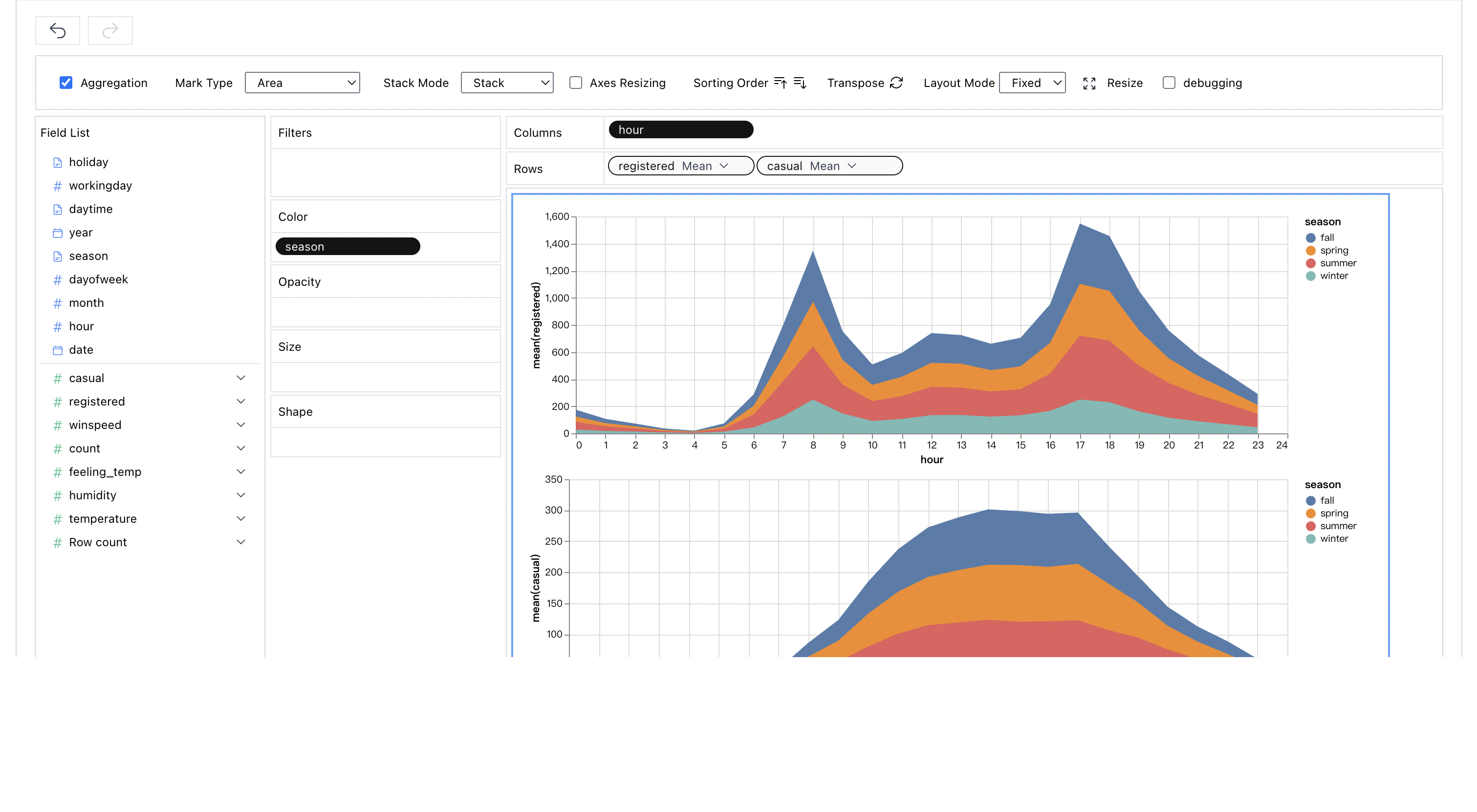
- 一种用户友好的基于拖放的交互,用于通过可视化进行探索性数据分析。
- 基于图形的视觉分析用户界面的语法,用户可以在其中从低级视觉通道编码构建可视化。(基于 https://vega.github.io/vega-lite/ )
- 一个数据解释器,它解释了为什么会出现某些模式/可能导致它们的原因。
- 使用 webworker 处理计算任务,使您可以将其用作纯前端应用程序。
https://graphic-walker.kanaries.net/ 在线开箱即用版本


独立部署、或嵌入使用
一、独立部署
yarn install
yarn workspace @kanaries/graphic-walker build二、嵌入使用
yarn add @kanaries/graphic-walker
# or
npm i --save @kanaries/graphic-walkerimport { GraphicWalker } from '@kanaries/graphic-walker';
const YourEmbeddingTableauStyleApp: React.FC = props => {
const { dataSource, fields } = props;
return
}
export default YourEmbeddingTableauStyleApp; 全部评论: 0 条
全部评论: 0 条