Rough.js是一个小型(<9kB gzipped)图形库,可让您以粗略的、类似手绘的风格进行绘制。该库定义了绘制直线、曲线、圆弧、多边形、圆和椭圆的基元。
https://github.com/rough-stuff/rough
rc.circle(50, 50, 80, { fill: 'red' }); // fill with red hachure
rc.rectangle(120, 15, 80, 80, { fill: 'red' });
rc.circle(50, 150, 80, {
fill: "rgb(10,150,10)",
fillWeight: 3 // thicker lines for hachure
});
rc.rectangle(220, 15, 80, 80, {
fill: 'red',
hachureAngle: 60, // angle of hachure,
hachureGap: 8
});
rc.rectangle(120, 105, 80, 80, {
fill: 'rgba(255,0,200,0.2)',
fillStyle: 'solid' // solid fill
});
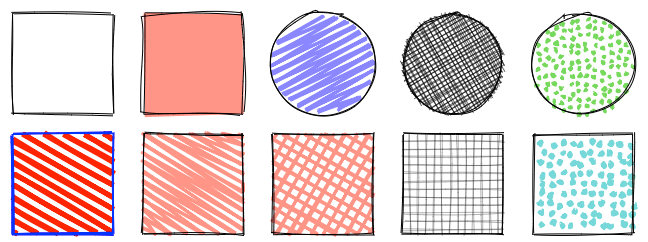
填充样式可以是:影线(默认)、实心、之字形、交叉影线、点、朝阳、虚线或之字线

 全部评论: 0 条
全部评论: 0 条